
Просто красивой картинки больше недостаточно. Изображение должно привлекать, рассказывать историю, правильно расставлять акценты и выполнять много других функций. А еще дизайнерам никуда не деться от трендов — один неверный шаг, и проект уже стал скучным. Вместе с LG UltraWide в рамках месяца дизайна на Пикабу собрали тренды в графическом и веб-дизайне для классных и современных разработок.
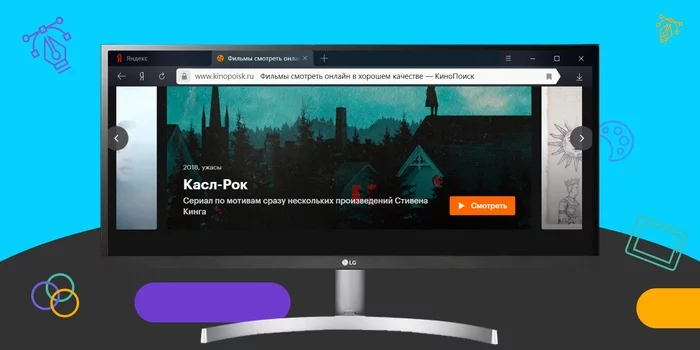
1. Темная тема
Нашествие темных тем началось в 2018 году и только набирало темпы в 2019-м. Такая расцветка появилась у сервисов Google, Instagram, в почтовом клиенте Outlook для iOS и Android, в веб-версии Office и даже в «Одноклассниках». Наконец, темную тему можно настроить в последних версиях iOS и Android для смартфона целиком — к части приложений она применится автоматически. Но эта тьма только начала опускаться на интернет-страницы, так что дальше их станет больше.

2. Сияние металла
Не все то золото, что блестит. Иногда речь идет всего лишь о дизайнерском тренде. Разумеется, сам по себе металлический блеск — это такая же классика, как золото или серебро. Но на какое-то время это сияние выходило из трендов. Сейчас металл вернулся, причем в минималистичных сочетаниях. Если проводить аналогии с одеждой, это больше не кричащее платья в пайетках на новогодней вечеринке, а скорее легкий блеск запонок на деловой встрече. Посмотрите сами.

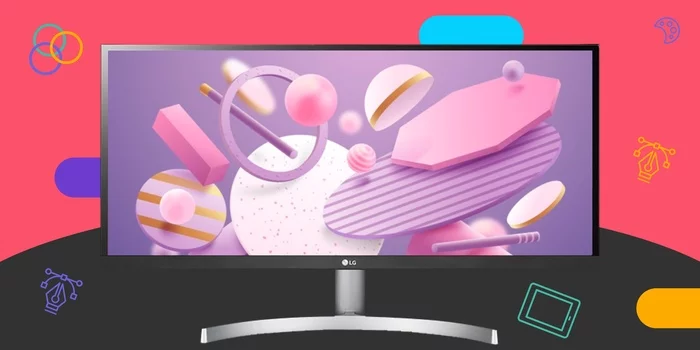
3. Реалистичное 3D
3D-тренд на пике и не собирается сдавать позиции. Ему следовали в своих рекламных кампаниях гиганты вроде Pepsi, IKEA, Huawei, «Ростелеком», использовали для коммерческих интеграций крупные СМИ. Дизайнеры будут искать все новые формы, сочетая трехмерную реальность с 2D-рисунками, фотографиями и типографикой.
«Это тренд, перетекающий из 2019 года. Мы так старательно уходили от скевоморфизма, что изобрели его снова из полигонов, трассировки лучей и современных технологий. В конце года успели увидеть, как трехмерная графика начала внедряться и в коммуникации, и в продукты: у кого-то айдентика соцсетей похорошела, у кого-то в приложении вместо иконок и flat-анимаций появился глянец и шероховатый металл. Уверен, в 2020-м потребность в CG художниках и дизайнерах будет еще больше».
Илья Полянский, декан факультета веб-дизайна GeekUniversity образовательного портала GeekBrains
Скевоморфизм в дизайне — это перенос формы, внешнего вида и стиля реальных объектов на виртуальные. Яркий пример — старый вид «Заметок» на iOS с желтыми страницами и линовкой.

4. Иллюстрированные интерфейсы
Иллюстрации в интерфейсах появились несколько лет назад, но тренд только набирает обороты. Они широко используются в UX-дизайне: картинки не только визуально разбивают текст на несколько блоков и облегчают чтение. Они быстро погружают пользователя в контекст, объясняют, как работает продукт, побуждают к действию, помогают геймифицировать процесс, сглаживают ошибки и неудачи за счет эмоционального воздействия.

5. Монохром
Буквально недавно в мире дизайна царил дуотон, кода поверх монохромного изображения наслаивали градиент. К 2020 году шелуха в виде дополнительного покрытия слетела и оставила место монохромному цветному фильтру.

6. Изометрия
Не новый, но крепкий тренд, который будет с нами в 2020 году. Речь идет о трехмерном дизайне, в котором нет сходящихся перспективных линий. Изображение выглядит рельефным, и это отлично смотрится в крупных формах, а мелкие детали — например иконки — делает более заметными для пользователя.

7. Необычная типографика
Похоже, дизайнеры договорились сделать фразу «поиграть шрифтами» снова великой. Типографике всегда уделялось большое внимание, но маятник словно качнулся в другую сторону: на смену лаконичности пришли творчески оформленные надписи. Причем разброс внутри тренда немаленький: в ход идет все — от четкой геометрии до букв, украшенных цветами, и чем они больше, тем лучше.
«Когда дизайн-сообщество увидело новый сайт Balenciaga, кто-то ушел в кому, а кто-то увидел в этом икону нового поколения. В своих фантазиях дизайнеры точно начнут практиковать нестандартные модульные сетки, резкую типографику и новые сочетания, которые когда-то могли показаться пошлыми. Брутализм!»
Илья Полянский, декан факультета веб-дизайна GeekUniversity образовательного портала GeekBrains

8. Простые линии
Схематичные иллюстрации выглядят ненавязчиво. С их помощью отлично получается передавать идеи и не отвлекать внимание пользователей от других элементов страницы.

9. Сочетание фото и примитивных рисунков
Пока одни дизайнеры упражняются в создании реалистичного 3D, другие добавляют на фото рисунки, будто созданные руками детсадовцев. Смотрится эффектно. Тренд открывает огромные возможности: количество идей не ограничено, да и не нужно заморачиваться с детальной прорисовкой. Чем проще и примитивнее, тем лучше.

10. Геометрические фигуры
Рисунки из геометрических фигур кажутся слегка топорными. Но на деле требуют серьезных трудозатрат от художника. Такие изображения заставляют остановиться и рассмотреть детали. Потому геометрия по-прежнему в тренде.

11. Микровзаимодействия
Micro Interactions — анимированные элементы в мобильных платформах. Это не просто переключение кадров, а взаимодействие пользователя с интерфейсом. При нажатии кнопка не просто подсвечивается или выделяется другим цветом, а приходит в движение или меняет форму. Все эти детали делают опыт пользователя внутри интерфейса нативнее.





 15 фотографий, на которых мы с трудом узнали знаменитостей
15 фотографий, на которых мы с трудом узнали знаменитостей